- Katılım
- 28 Mayıs 2018
- Mesajlar
- 662
- En iyi cevaplar
- 1
- Tepki puanı
- 1,205
- Puanları
- 1,310
- Konum
- izmir
- Web Sitesi
- batihost.com
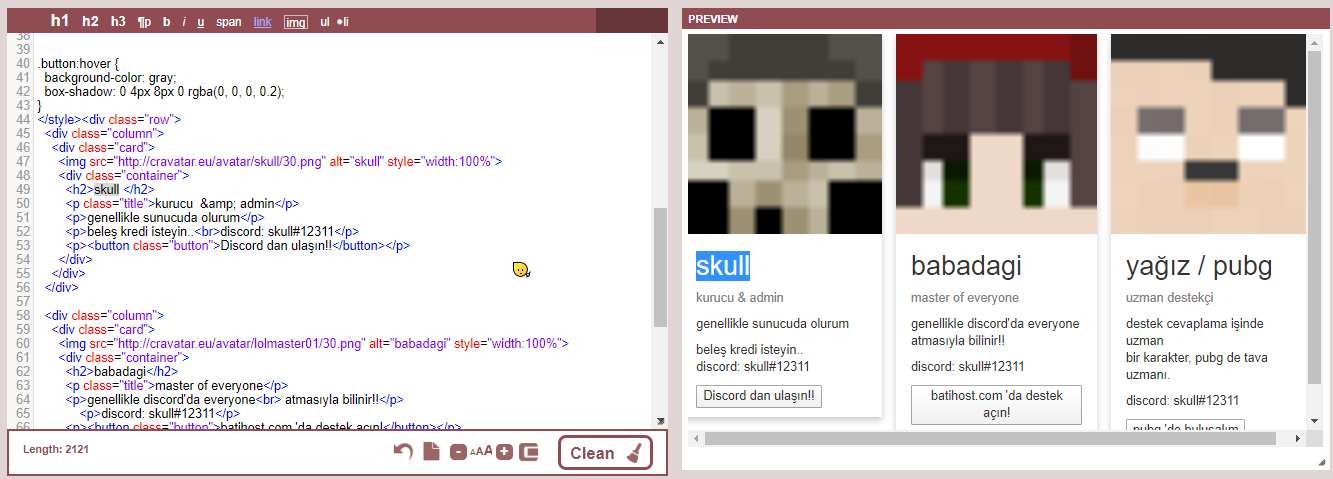
adım 1: aşağıdaki kod blogunu komple kopyalayın.
adım 2:

adım 3:

adım 4: aşağıdaki şifrelenmiş bölümü kopyalayın ve sitenize girin. yeni bir sayfa oluşturup, adını ekibimiz yapın,
sayfanın en başına BASE64_ yazın ve hafızaya aldığınız kodları yapıştırın! aşağıdaki gibi görünecek.

adım 5: sitenize dönün ve ekibimiz linkini tıklayın! sonuç aşağıdaki gibi olmalı.
bu taktiği oluşturduğunuz tüm sayfalarda kullanabilirsiniz.

Kod:
<style>
/* Three columns side by side */
.column {
float: left;
width: 33.3%;
margin-bottom: 16px;
padding: 0 8px;
}
/* Display the columns below each other instead of side by side on small screens */
@media screen and (max-width: 650px) {
.column {
width: 90%;
display: block;
}
}
/* Add some shadows to create a card effect */
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
/* Some left and right padding inside the container */
.container {
padding: 0 16px;
}
/* Clear floats */
.container::after, .row::after {
content: "";
clear: both;
display: table;
}
.title {
color: grey;
}
.button:hover {
background-color: gray;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
</style><div class="row">
<div class="column">
<div class="card">
<img src="http://cravatar.eu/avatar/skull/30.png" alt="skull" style="width:100%">
<div class="container">
<h2>skull </h2>
<p class="title">kurucu & admin</p>
<p>genellikle sunucuda olurum</p>
<p>beleş kredi isteyin..<br>discord: skull#12311</p>
<p><button class="button">Discord dan ulaşın!!</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="http://cravatar.eu/avatar/lolmaster01/30.png" alt="babadagi" style="width:100%">
<div class="container">
<h2>babadagi</h2>
<p class="title">master of everyone</p>
<p>genellikle discord'da everyone<br> atmasıyla bilinir!!</p>
<p>discord: skull#12311</p>
<p><button class="button">batihost.com 'da destek açın!</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="http://cravatar.eu/avatar/ravi99/30.png" alt="Yağız" style="width:100%">
<div class="container">
<h2>yağız / pubg</h2>
<p class="title">uzman destekçi </p>
<p>destek cevaplama işinde uzman <br>bir karakter, pubg de tava uzmanı.</p>
<p>discord: skull#12311</p>
<p><button class="button">pubg 'de buluşalım</button></p>
</div>
</div>
</div>
</div>adım 2:
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yapın veya üye olun.
adresine gidin ve SOL'daki kutuya yapıştırın, sağ tarafa html kodlarının sonucunun geldiğini göreceksiniz. eklediğiniz resimleri full url girin. inline css kullanabilirsiniz. soldaki değiştirdiğiniz html kodlarının tamamını işaretleyin ve kopyalayın. adım 3:
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yapın veya üye olun.
adresine gidin ve kodu yapıştırıp encode düğmesine basın. sonuç aşağıdaki gibi olacak.adım 4: aşağıdaki şifrelenmiş bölümü kopyalayın ve sitenize girin. yeni bir sayfa oluşturup, adını ekibimiz yapın,
sayfanın en başına BASE64_ yazın ve hafızaya aldığınız kodları yapıştırın! aşağıdaki gibi görünecek.
adım 5: sitenize dönün ve ekibimiz linkini tıklayın! sonuç aşağıdaki gibi olmalı.
bu taktiği oluşturduğunuz tüm sayfalarda kullanabilirsiniz.
Ekli dosyalar
Son düzenleme: